当我搭建好这个博客才开始学习如何使用Markdown和Html的一些语法来快速书写,从本文开始使用
1什么是Markdown
[2特殊字符<和&和符号转义](#2 "特殊字符<和&和符号转义\")
3语法
3.1标题
3.2粗体(加重强调)")
3.3斜体(倾斜强调)")
3.4斜粗体(加粗倾斜)")
3.5分隔线(分割线)")
3.6删除线
3.7高亮文本(短代码区块)")
3.8代码块
3.9图片
3.9.1方法1:
3.9.2方法2:
3.9.3方法3:
3.10文本链接
3.11图片链接
3.12锚点
3.13列表
3.13.1无序列表
3.13.2有序列表
3.14引用
3.15表格
3.16自动链接
4本博客使用的特殊语法
4.1文章中插入短代码高亮文本
4.1文章中插入收缩框
什么是Markdown
John Gruber 在 2004 年创造了 Markdown 语言,在语法上有很大一部分是跟亚伦·斯沃茨(Aaron Swartz)共同合作的。这个语言的目的是希望大家使用“易于阅读、易于撰写的纯文字格式,并选择性的转换成有效的XHTML(或是HTML)”。 其中最重要的设计是可读性,也就是说这个语言应该要能直接在字面上的被阅读,而不用被一些格式化指令标记(像是RTF与HTML)。 因此,它是现行电子邮件标记格式的惯例,虽然它也借鉴了很多早期的标记语言,如:Setext、Texile、reStructuredText。 许多网站都使用 Markdown 或是其变种让用户更利于讨论。例如:GitHub、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
Markdown同时还是一个由Gruber编写的Perl脚本:Markdown.pl。它把用markdown语法编写的内容转换成有效的、结构良好的XHTML或HTML内容,并将左尖括号<和&号替换成它们各自的字符实体引用。它可以用作单独的脚本,Blosxom和Movable Type的插件又或者BBEdit的文本过滤器.
Markdown也已经被其他人用Perl和别的编程语言重新实现,其中一个Perl模块放在了CPAN(Text::Markdown)上。它基于一个BSD风格的许可证分发并可以作为几个内容管理系统的插件。
Markdown 的目标是实现「易读易写」。
可读性,无论如何,都是最重要的。一份使用 Markdown 格式撰写的文件应该可以直接以纯文本发布,并且看起来不会像是由许多标签或是格式指令所构成。Markdown 语法受到一些既有 text-to-HTML 格式的影响,包括 Setext、atx、Textile、reStructuredText、Grutatext 和 EtText,而最大灵感来源其实是纯文本电子邮件的格式。
兼容 HTML
Markdown 语法的目标是:成为一种适用于网络的书写语言。
Markdown 不是想要取代 HTML,甚至也没有要和它相近,它的语法种类很少,只对应 HTML 标记的一小部分。Markdown 的构想不是要使得 HTML 文档更容易书写。在我看来, HTML 已经很容易写了。Markdown 的理念是,能让文档更容易读、写和随意改。HTML 是一种发布的格式,Markdown 是一种书写的格式。就这样,Markdown 的格式语法只涵盖纯文本可以涵盖的范围。
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。不需要额外标注这是 HTML 或是 Markdown;只要直接加标签就可以了。
https://zh.wikipedia.org/wiki/Markdown
https://www.jianshu.com/p/e989689a331d
http://www.markdown.cn
https://blog.csdn.net/xyz_dream/article/details/79062390
特殊字符<和&和符号转义\
在 HTML 文件中,有两个字符需要特殊处理: < 和 & 。 < 符号用于起始标签,& 符号则用于标记 HTML 实体,如果你只是想要显示这些字符的原型,你必须要使用实体的形式,像是 & l t; 和 & a m p;。注意空格的html写法是  ;,还有更多html留白符号暂且不提.换行 <br/>
你如果要在文档中插入一个版权符号©,你可以这样写:
©
Markdown 会保留它不动。而若你写:
AT&T
Markdown 就会将它转为:
AT&T
类似的状况也会发生在 < 符号上,因为 Markdown 允许 兼容 HTML ,如果你是把 < 符号作为 HTML 标签的定界符使用,那 Markdown 也不会对它做任何转换,但是如果你写:
4 < 5
Markdown 将会把它转换为:
4 < 5
不过需要注意的是,code 范围内,不论是行内还是区块, < 和 & 两个符号都一定会被转换成 HTML 实体,这项特性让你可以很容易地用 Markdown 写 HTML code (和 HTML 相对而言, HTML 语法中,你要把所有的 < 和 & 都转换为 HTML 实体,才能在 HTML 文件里面写出 HTML code。)
Markdown中,以下字符支持使用反斜线转义:\反斜线` 反引号* 星号_ 下划线{} 大括号[] 中括号() 小括号# 井号+ 加号- 减号(连字符). 句点! 感叹号
markdown不支持对小于号 < 的转义, 如 <"pre">, 这时候仍然会认为是一个pre标签
语法
标题
Markdown 支持两种标题的语法,类 Setext 和类 atx 形式。
类 Setext 形式是用底线的形式,利用 = (最高阶标题)和 - (第二阶标题),例如:
This is an H1
=============
This is an H2
-------------任何数量的 = 和 - 都可以有效果。
类 Atx 形式则是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,例如:
# 这是 H1
## 这是 H2
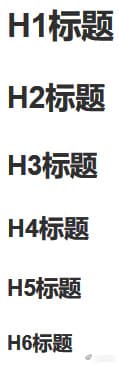
###### 这是 H6你可以选择性地「闭合」类 atx 样式的标题,这纯粹只是美观用的,若是觉得这样看起来比较舒适,你就可以在行尾加上 #,而行尾的 # 数量也不用和开头一样(行首的井字符数量决定标题的阶数):
# 这是 H1 #
## 这是 H2 ##
### 这是 H3 ######效果:
粗体(加重强调)
为文字加粗的两种方法:
**粗体文本**
__粗体文本__效果:粗体文本
Markdown 使用星号*和底线_作为标记强调字词的符号,被*或_包围的字词会被转成用 <em> 标签包围,用两个*或_包起来的话,则会被转成 <strong>
斜体(倾斜强调)
使文字倾斜的两种方法:
* 斜体文本 *
_ 斜体文本 _效果:斜体文本
斜粗体(加粗倾斜)
***斜粗体文本***
*__斜粗体文本__*
_**斜粗体文本**_
___斜粗体文本___效果:斜粗体文本
分隔线(分割线)
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
* * *
***
*****
- - -
---------------------------------------效果:
删除线
~~ 删除效果 ~~效果: 删除效果
高亮文本(短代码区块)
` 高亮文本 `效果:高亮文本
代码块
代码块就是将源码直接进行展示,可在开始的\`\`\`后面加上代码语种名称
书写:
\`\`\` javascript
var str = "hello world!";
alert(str);
\`\`\`
效果:
var str = "hello world!";
alert(str);和程序相关的写作或是标签语言原始码通常会有已经排版好的代码区块,通常这些区块我们并不希望它以一般段落文件的方式去排版,而是照原来的样子显示,Markdown 会用 <pre> 和 <code> 标签来把代码区块包起来。
要在 Markdown 中建立代码区块很简单,只要简单地缩进 4 个空格或是 1 个制表符就可以,例如,下面的输入:
这是一个普通段落:
这是一个代码区块。Markdown 会转换成:
<p>这是一个普通段落:</p>
<pre><code>这是一个代码区块。
</code></pre>一个代码区块会一直持续到没有缩进的那一行(或是文件结尾).在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体,这样的方式让你非常容易使用 Markdown 插入范例用的 HTML 原始码,只需要复制贴上,再加上缩进就可以了.代码区块中,一般的 Markdown 语法不会被转换,像是星号便只是星号,这表示你可以很容易地以 Markdown 语法撰写 Markdown 语法相关的文件。
图片
方法1:
方法2:
![文本内容][id如:1,2,3,img...]
[id]: url (鼠标hover提示文本)URL后面的内容是鼠标hover提示文本,可以省略,省略时就没有鼠标hover提示文本效果
[id]: URL "鼠标hover提示文本"
[id]: URL '鼠标hover提示文本'
[id]: URL (鼠标hover提示文本)效果:
方法2适合多处引用
方法3:
到目前为止, Markdown 还没有办法指定图片的宽高,如果你需要的话,你可以使用普通的 标签。
<img src="url" alt="文本" width="42" height="42">文本链接
给文本信息添加超链接
1.<https://url>
2.[文本](https://url)
3.[文本][id]
[id]: https://url "鼠标悬浮信息"
4.如果你是要链接到同样主机的资源,你可以使用相对路径,例:
see my [About](/cross.html/) page for more info效果:
1.https://www.j000e.com
2.文本
3.文本
4.see my About page for more info
链接URL相关说明和图片一样,请查看
特例
当链接的文本内容和链接Id相同的时候,可以不用写链接后面的Id.
[joe][]
[joe]: https://www.j000e.com "Joe"效果:
[joe][]
补充相关内容:
需要使用html实现
<a href="url" target="_blank">Link text</a>
_blank
浏览器总在一个新打开、未命名的窗口中载入目标文档。
_self
这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。
_parent
这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
_top
这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。提示:这些 target 的所有 4 个值都以下划线开始。任何其他用一个下划线作为开头的窗口或者目标都会被浏览器忽略,因此,不要将下划线作为文档中定义的任何框架 name 或 id 的第一个字符。
HTML <a> 标签的 target 属性
举例:
<a href="/cross.html/" target="_self">本页转到About页面</a>效果:
本页转到About页面
-
This is [an example](http://example.com/ "Title") inline link. [This link](http://example.net/) has no title attribute.会产生:
<p>This is <a href="http://example.com/" title="Title"> an example</a> inline link.</p> <p><a href="http://example.net/">This link</a> has no title attribute.</p>下面这三种链接的定义都是相同:
[foo]: http://example.com/ "Optional Title Here" [foo]: http://example.com/ 'Optional Title Here' [foo]: http://example.com/ (Optional Title Here)请注意:有一个已知的问题是 Markdown.pl 1.0.1 会忽略单引号包起来的链接 title。
你也可以把 title 属性放到下一行,也可以加一些缩进,若网址太长的话,这样会比较好看:[id]: http://example.com/longish/path/to/resource/here "Optional Title Here"链接辨别标签可以有字母、数字、空白和标点符号,但是并不区分大小写,因此下面两个链接是一样的:
[link text][a] [link text][A]图片链接
给图片加上超链接
方式1: [](https://weibo.com/j0O0O0O0e "我的微博") 方式2: [![眼镜][img-url]][link-url] [link-url]:https://weibo.com/j0O0O0O0e "我的微博" [img-url]:https://cdn.jsdelivr.net/gh/J0O0O0O0E/PicsBackup@master/j000e.com/OldSinaimg/61ff530bb35e4.jpg "眼镜"
提示:由于各个Markdown解析不同,所以显示的提示文本有可能也不太一样。
锚点
锚点其实与文本链接和图片链接用法是一样的,只不过是在本页面内,需要稍微改动下
设置锚点链接目标
<h3 id="url-more">说明文本</h3>添加锚点
[锚点](#url-more "anchor alt text")
[锚点][anchor]
[anchor]:#url-more "anchor alt text"例:
设置锚点目标
<h3 id="3.9">图片</h3>
使用锚点
[请查看](#3.9 "图片")效果:
请查看
列表
列表分为有序和无序两种
无序列表
无序列表有三种表示方法:* 、 + 和 -
下级在上级基础上前面多加两个空格,符号与内容直接有一个空格。
* 一级条目1
* 一级条目2
* 二级条目1
* 二级条目2
* 三级条目1
* 三级条目2
* 三级条目3
* 二级条目3
* 一级条目3效果:
- 一级条目1
一级条目2
- 二级条目1
二级条目2
- 三级条目1
- 三级条目2
- 三级条目3
- 二级条目3
一级条目3
显然我得博客支持有问题,在这里只演示一种,另外两种就是把 * 分别换成 + 和 -有序列表
有序列表与无序列表类似,只不是是将前面的符号换成数字而已
- 一级条目1
一级条目2
- 二级条目1
二级条目2
- 三级条目1
- 三级条目2
- 三级条目3
- 二级条目3
一级条目3
- 一级条目1
一级条目2
- 二级条目1
二级条目2
- 三级条目1
- 三级条目2
- 三级条目3
- 二级条目3
一级条目3
同样,博客编辑器对列表支持有问题,显示错乱.有序列表有自动纠错功能,当序号输入错误时,会自动更正显示序号。有序列表可结合无序列表,只在第一个条目输入序号后,同级条目会自动编号。
关于列表的补充:
列表项目标记通常是放在最左边,但是其实也可以缩进,最多 3 个空格,项目标记后面则一定要接着至少一个空格或制表符.
要让列表看起来更漂亮,你可以把内容用固定的缩进整理好:
* Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus.
* Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus adipiscing.但是如果你懒,那也行:
* Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi,
viverra nec, fringilla in, laoreet vitae, risus.
* Donec sit amet nisl. Aliquam semper ipsum sit amet velit.
Suspendisse id sem consectetuer libero luctus adipiscing.列表项目可以包含多个段落,每个项目下的段落都必须缩进 4 个空格或是 1 个制表符:
1. This is a list item with two paragraphs. Lorem ipsum dolor
sit amet, consectetuer adipiscing elit. Aliquam hendrerit
mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet
vitae, risus. Donec sit amet nisl. Aliquam semper ipsum
sit amet velit.
2. Suspendisse id sem consectetuer libero luctus adipiscing.如果要在列表项目内放进引用,那 > 就需要缩进:
* A list item with a blockquote:
> This is a blockquote
> inside a list item.如果要放代码区块的话,该区块就需要缩进两次,也就是 8 个空格或是 2 个制表符:
* 一列表项包含一个列表区块:
<代码写在这>当然,项目列表很可能会不小心产生,像是下面这样的写法
1986. What a great season.换句话说,也就是在行首出现数字-句点-空白,要避免这样的状况,你可以在句点前面加上反斜杠。
1986\. What a great season.引用
引用内容可以嵌套引用和使用其他语法,在引用内容后面空一行就表示引用结束
>可以使用强调文本格式也可以添加图片![]()效果:
这是一条测试引用
表格
格式:
| number | name | gender |
|:-:|:---|---:|
| 1 | Tom Tom | boy |
| 2 | Andy | girl |效果:
| number | name | gender |
|---|---|---|
| 1 | Tom Tom | boy |
| 2 | Andy | girl |
说明:
- 第一行是表头,第二行 : 设置对齐方式;
左对齐是::--- ;居中是::---:;右对齐是:---:
自动链接
Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用方括号包起来,甚至直接书写链接, Markdown 就会自动把它转成链接。一般网址的链接文字就和链接地址一样,例如:
<http://example.com/> 甚至 http://example.com/Markdown 会转为:
<a href="http://example.com/">http://example.com/</a>邮址的自动链接也很类似,只是 Markdown 会先做一个编码转换的过程,把文字字符转成 16 进位码的 HTML 实体,这样的格式可以糊弄一些不好的邮址收集机器人,例如:
<[email protected]>Markdown 会转成:
<a href="mailto:addre [email protected] m">address@exa mple.com</a>在浏览器里面,这段字串(其实是 [email protected])会变成一个可以点击的「[email protected]」链接。
(这种作法虽然可以糊弄不少的机器人,但并不能全部挡下来,不过总比什么都不做好些。不管怎样,公开你的信箱终究会引来广告信件的。)本博客使用的特殊语法
方便自己随时查看,不具有普遍性,对本博客生效,有浏览器不兼容现象
文章中插入短代码高亮文本
这是灰色的短代码框,常用来引用资料什么的这是黄色的短代码框,常用来做提示,引起读者注意。这是红色的短代码框,用于严重警告什么的。这是浅蓝色的短代码框,用于显示一些信息。这是绿色的短代码框,显示一些推荐信息。这是灰色的短代码框,常用来引用资料什么的这是黄色的短代码框,常用来做提示,引起读者注意。这是红色的短代码框,用于严重警告什么的。这是浅蓝色的短代码框,用于显示一些信息。这是绿色的短代码框,显示一些推荐信息。文章中插入收缩框
标题一些文字内容标题一些文字内容其中
status为false表示默认不显示文字内容,为true表示默认显示内容。
不写status属性,默认是展开内容的。标题
一些文字内容
一些文字内容
-
版权声明:本文为原创文章,版权归Joe所有,转载请注明出处.
本文链接:https://www.j000e.com/md/begintoMarkdown.html

本作品采用知识共享署名-非商业性使用 4.0 国际许可协议进行许可。

