前情提要:在本文的操作前,已经用脚本将所有sinaimg.cn的失效图片下载到服务器,参考文章:
引言
这次翻新网站,经过几番纠结,最终决定全站图片资源使用jsDelivr加速(后来博客主题静态资源也实用了jsDelivr),这样速度更快而且实现了资源统一,强迫症光是想想就舒适.
博客已经使用的图片数量很多,这其中包含几大部分:
- 来自raw.githubusercontent.com的github图床图片,分布在文章,头图,评论和文章引用封面等地方.
- 存在服务器本地/usr/uploads/sina/下的图片,这些图片是通过友人C的脚本从失效的链接下载来的.
- 主题中使用到的图片资源如头像和背景等.
需要做的就是查出网站中所有使用raw.githubusercontent.com和sinaimg.cn的图片链接,前者替换成jsDelivr后者搬运到GitHub再换成jsDelivr.撰写本文时,本博客的数据库已经改好了,遂使用香港的旧版本服务器演示.
至于为什么换jsDelivr,在PicGo图片WorkFlow + Github图床 + jsDelivr CDN加速中有提过,大概优点是:
- jsDelivr能在大陆访问,而raw.githubusercontent.com在大陆压根无法访问
- 速度比raw.githubusercontent.com快得多不管在墙内还是墙外
- 和Github兼容好,两者链接互相转换方便
- 使用jsDelivr无需任何客户端操作,换个链接就行
- 免费
查找替换所有来自GitHub图床的图片链接
操作数据库前一定一定一定要对服务器添加快照或对数据库进行备份
操作数据库前一定一定一定要对服务器添加快照或对数据库进行备份
操作数据库前一定一定一定要对服务器添加快照或对数据库进行备份
在进行操作之前,我们先举例说明一个需要被替换的链接和它应该变成的样子:
原来的链接:
https://raw.githubusercontent.com/GitHub用户名/仓库名/分支/文件夹1/文件夹1.1/文件名.jpg
例如
https://raw.githubusercontent.com/J0O0O0O0E/PicsBackup/master/j000e.com/Landscape/27338.jpgjsDelivr的格式是https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名@分支名/文件夹1/文件夹1.1/文件名.jpg
因此
替换完的样子应该是:
https://cdn.jsdelivr.net/gh/J0O0O0O0E/PicsBackup@master/j000e.com/Landscape/27338.jpg我最初直接对关键字raw.githubusercontent.com进行了查找和替换,这样是完全不对的, 会引发致命错误(多亏做了快照),因为博客内有很多来自raw.githubusercontent.com的链接不都是你的图片,还有可能是代码内容,脚本内容等,总之不只有你的图片用到了raw.githubusercontent.com,所以接下来的查找关键字中必须带用户名,这样筛出的链接才是来自你的仓库的.
同理,查找链接后部的/分支名/文件夹1替换为@分支名/文件夹1也要带上一个文件夹名,这样才能保证替换的是自己的链接.
最终,应该查找和替换的内容是
查找:
raw.githubusercontent.com/GitHub用户名/
例如
raw.githubusercontent.com/J0O0O0O0E/
替换为:
cdn.jsdelivr.net/gh/GitHub用户名/
例如
cdn.jsdelivr.net/gh/J0O0O0O0E/
- - -
查找:
/分支名/文件夹1
例如
/master/j000e.com
替换为:
@分支名/文件夹1
例如
@master/j000e.com接下来开始操作.
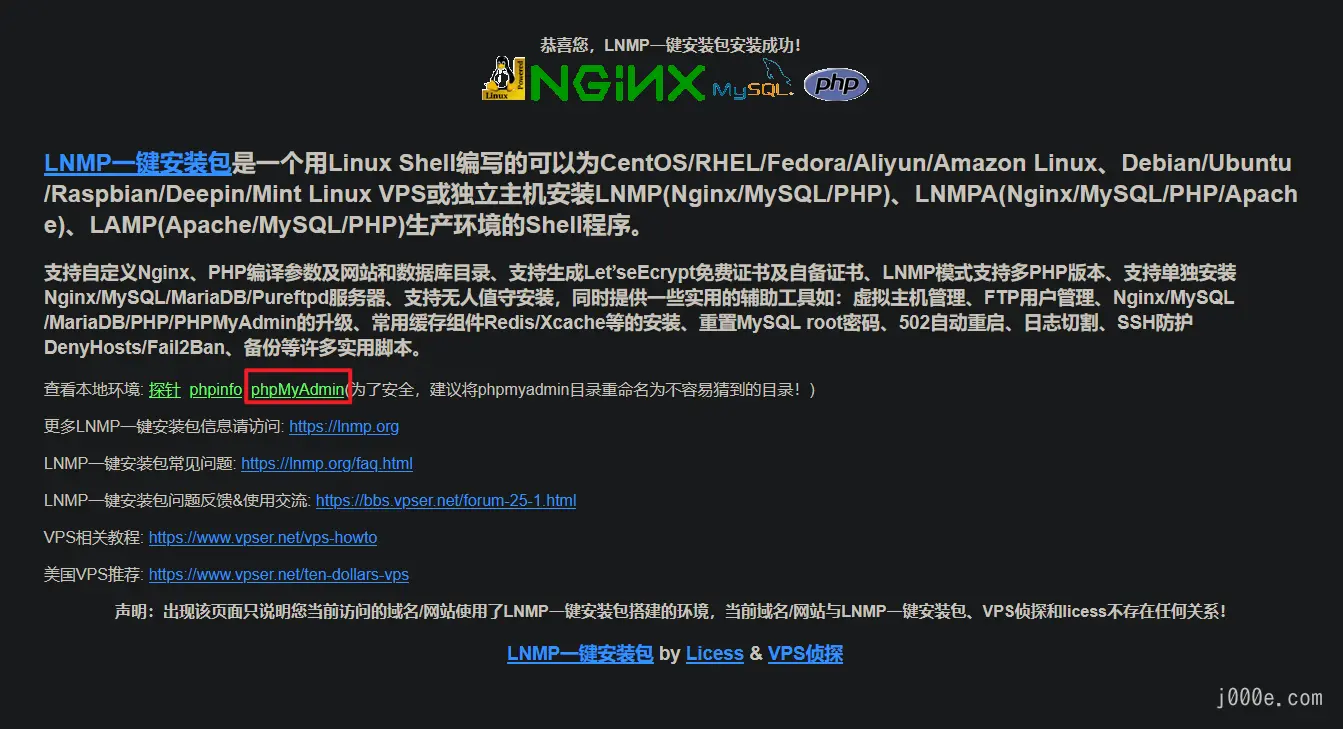
首先直接访问服务器ip,点phpMyAdmin,输入MySQL账户名和密码方可登录,账户名一般为root.
我的服务器都使用lnmp一键脚本部署环境,默认访问ip指向/home/wwwroot/default,这样并不安全,结束本文后记得把default改成其他名字


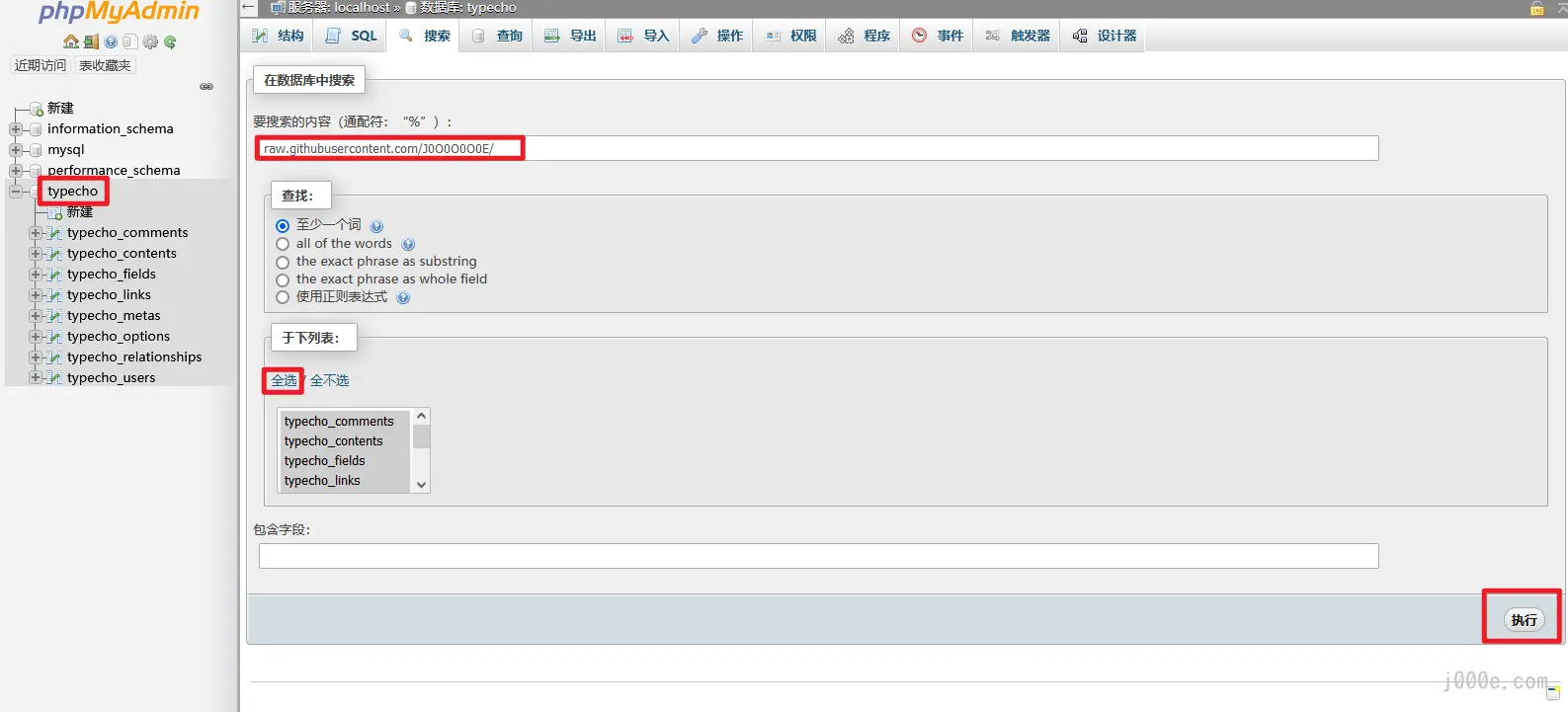
点开左侧的typecho数据库目录,这里存放了博客所需的所有表,现在需要做的是查看typecho数据库中有哪些表的哪些字段涉及到了GitHub的图片.
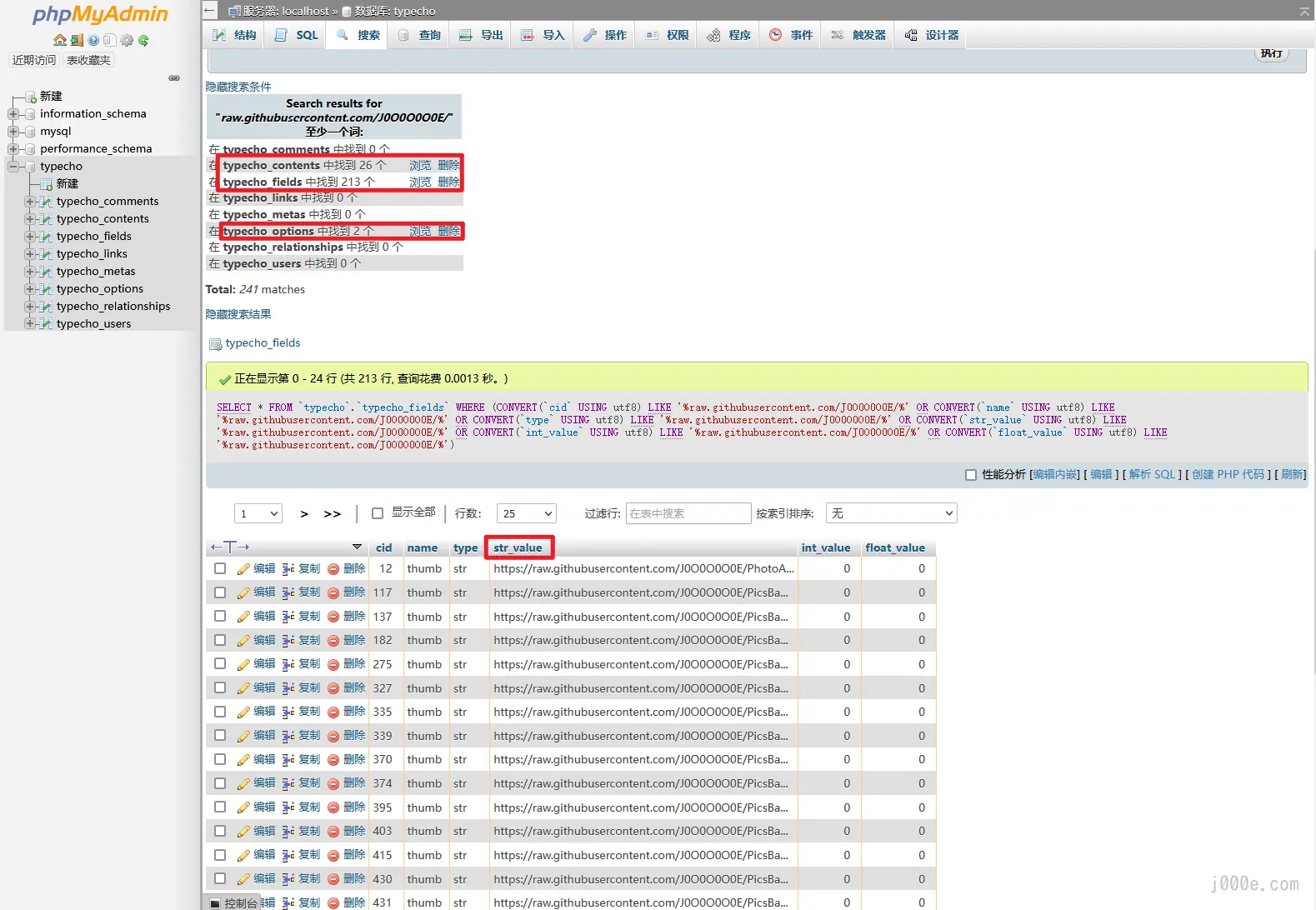
点击左侧列表中的typecho数据库,然后上方的搜索,在要搜索的内容(通配符:“%”):中填写raw.githubusercontent.com/J0O0O0O0E/,然后全选所有表,最后点下面的执行.
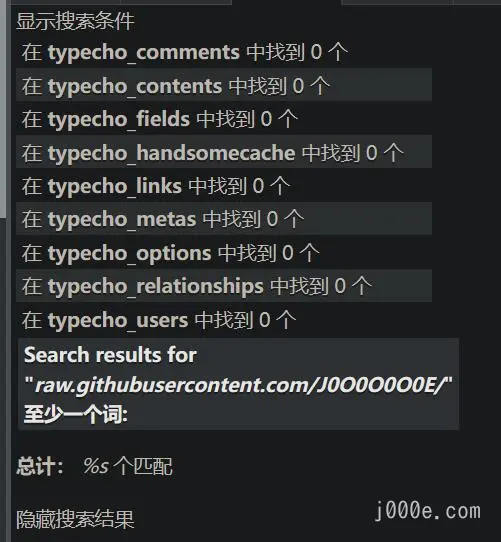
结果显示typecho_contents(文章),typecho_fields (头图),typecho_options(主题)表中都有需要修改的链接,点击表右边的浏览可以查看具体位置和字段.
于是我们按照这个结果去提到的每个表中进一步查找和替换.
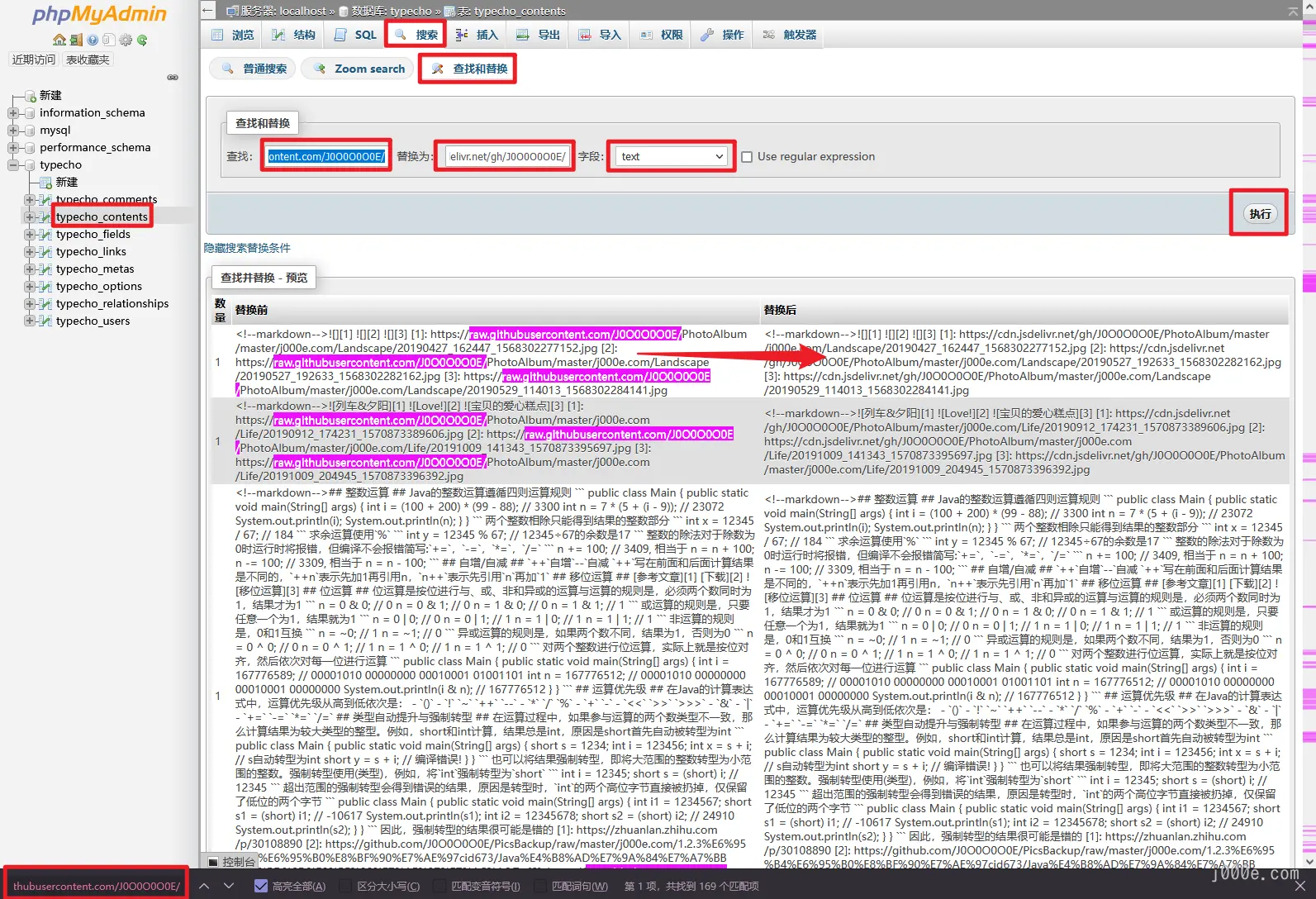
点击左侧目录的typecho_contents,点击上方搜索,点查找和替换,查找:raw.githubusercontent.com/J0O0O0O0E/,替换为:cdn.jsdelivr.net/gh/J0O0O0O0E/,字段:text,不勾选正则表达式,点执行,点完不会立即替换而是先显示会被替换的部分和替换后的结果对比,这时可以CTRL+F使用浏览器的查找功能搜索raw.githubusercontent.com/J0O0O0O0E/看看到底哪里被替换了,没问题后滚动页面到最下方,再点击最下方的替换,完成替换.
同理,再执行一次查找替换,这次查找:/master/j000e.com,替换为:@master/j000e.com.
其他的表同样的道理进行操作,此处不多赘述但记录一些重点:
typecho_comments表要查的字段:texttypecho_fields表要查的字段:str_valuetypecho_options表不要替换!!!可以查找但是不要替换,经实验,改动后会无法访问网站,不知道为什么,这是主题用到的表,可以去网站后台的主题设置中CTRL+F找到关键字并一一修改,Handsome主题还有个备份主题,改完可以更新备份,以免总能在数据库中查到备份中还没更新的链接.
调换完后,再去typecho总数据库中查raw.githubusercontent.com关键字一一校对后会发现,文章中使用的"引用文章"功能的cover参数url中所有/都被加了\应该是用来转义,我找了一篇文章删掉\,cover封面还是正常的,所以应该对这部分链接单独处理一下.例如下面这段:
post cid="339" cover="https:\/\/raw.githubusercontent.com\/J0O0O0O0E\/PicsBackup\/master\/j000e.com\/SS%26SSR%E6%9C%8D%E5%8A%A1%E5%99%A8cid339\/1.png"/]由于我的博客中类似链接只有几6,7个,而且似乎查找带有\/的内容不太对劲,我就直接到文章中手动修改成jsDelivr的链接了.这种问题链接只出现在typecho_contents表中.
至此所有GitHub图片已经都使用jsDelivr加速了,效果是明显的.
20220512更新,在typecho_fields表的str_value段
查找:
github.com/J0O0O0O0E/PicsBackup/blob@master/j000e.com/
替换为:
cdn.jsdelivr.net/gh/J0O0O0O0E/PicsBackup@master/j000e.com/
查找:
?raw=true
替换为空,将其删掉查找替换所有来自sinaimg的图片链接
目前只发现在typecho_contents的text字段包含几处如刚刚提到的带\的链接,这部分链接没能被脚本处理,所以手动访问链接然后下载图片再经过PicGo上传,到对应原文修改一下链接就好.
post cid="155" cover="https:\/\/wx1.sinaimg.cn\/mw690\/0078sWLIly1fsra86aizsj30ca08574t.jpg"/] 服务器本地图片上传至GitHub并找出所有来自本地的图片链接
通过SFTP将网站目录下/usr/uploads/sina/里的内容都下载到本地,然后通过PicGo上传(可以换个目录上传,或者直接通过GitHub Desktop客户端Push Origin,因为这个操作中PicGo没对图片进行处理只是上传而已,用不用它无所谓).
注意:一定不要重命名,要保持这些文件的名字,所以一定先禁用PicGo的插件再上传这些图片,否则插件会以时间戳重命名.这部分图片没有转为webp,因为都不是大图片,不影响访问,于是也就不再折腾转为webp了.
接下来需要在typecho_contents的text中进行查找替换操作:
原链接:
https://www.j000e.com/usr/uploads/sina/61ff5311a0389.jpg
查找:
www.j000e.com/usr/uploads/sina/
替换为:
cdn.jsdelivr.net/gh/J0O0O0O0E/PicsBackup@master/j000e.com/OldSinaimg/至此本站全部图片都已经替换完成,存在GitHub,使用jsDelivr加速,这也叫"动态清零"吧哈哈.