通过Notion查看本文
本文同步发布在j000e.com
前言
本文实测基于Typecho版本1.2.0,Handsome主题版本9.0.2。
实现在文末显示本文链接一起版权声明。
方式一:同时具备原创&转载来源两种模式
我选择的就是这种方式并做了一些修改,该方式通过判断在文章编辑页面增加的转载来源字段是否为空来显示文章为原创或转载。
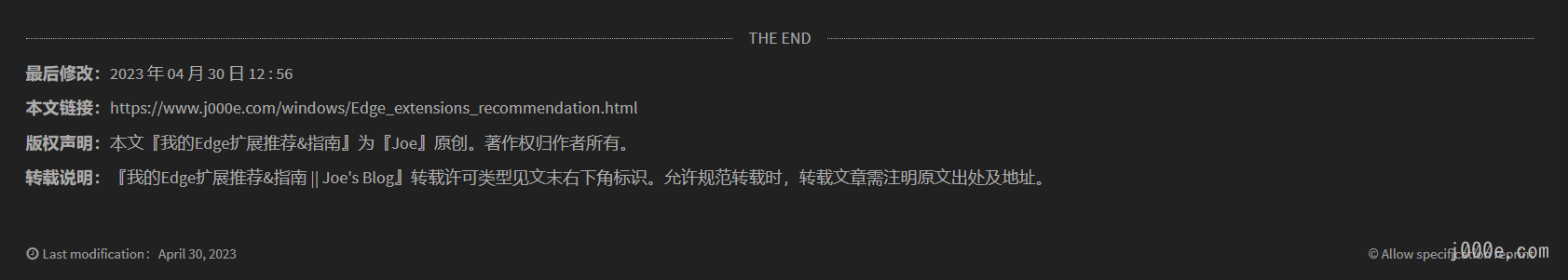
效果如下:


源码以及使用方法
打开主题目录下functions.php文件,搜索themeFields,在该函数的最后粘贴下面代码:
/*绑定控制面板以自动识别文章所添加版权类型*/
$copy_author = new Typecho_Widget_Helper_Form_Element_Text('copy_author', NULL, NULL, _t('转载作者'), _t('文章转载自哪个网站,若为原创则留空'));
$copy_author->input->setAttribute('class', 'w-100');
$copy_link = new Typecho_Widget_Helper_Form_Element_Text('copy_link', NULL, NULL, _t('转载链接'), _t('转载文章的链接,若为原创则留空'));
$copy_link->input->setAttribute('class', 'w-100');
$layout->addItem($copy_author);
$layout->addItem($copy_link);
/*绑定控制面板以自动识别文章所添加版权类型结束*/打开主题目录下post.php文件,在该函数的合适位置(推荐:末尾)粘贴下面代码:
<!-- 文章版权说明-->
<?php if (($this->fields->copy_author) == ''): ?>
<div class="post-copyright" style="font-size:14.5px; line-height:30px">
  <HR style="border:3 double #ff0000" width="100%" color=#ff0000 SIZE=3>
<strong>最后修改:</strong><?php echo date(_mt("Y 年 m 月 d 日 h : i A") , $this->modified + $this->options->timezone - idate("Z"));?>。
<br />
<strong>本文链接:</strong><a href="<?php $this->permalink();?>" ><?php $this->permalink();?></a>
<br />
<strong>版权声明:</strong>本文【<a href="<?php $this->permalink();?>" title="固定链接" data-toggle="tooltip" data-placement="top"><?php $this->title();?></a>】为【<a href="<?php $this->options->siteUrl();?>" title="本文作者" data-toggle="tooltip" data-placement="top" ><?php $this->author();?></a>】原创。著作权归作者所有。
<br />
<strong>转载说明:</strong>【 <a href="<?php $this->permalink();?>" data-toggle="tooltip" data-placement="bottom" title="转载本文章名称"><?php $this->title();?> || <?php $this->options->title();?></a>】联系作者或者评论区留言授权,并注明转载地址。
<HR style="border:3 double #ff0000" width="100%" color=#ff0000 SIZE=3>
</div>
<?php else: ?>
<div class="post-copyright">
<HR style="border:3 double #ff0000" width="100%" color=#000000 SIZE=3>
<strong>最后修改:</strong><?php echo date(_mt("Y 年 m 月 d 日 h : i A") , $this->modified + $this->options->timezone - idate("Z"));?>。
<br />
<strong>本文链接:</strong><a href="<?php $this->permalink();?>" ><?php $this->permalink();?></a>
<br />
<strong>免责声明:</strong>本文主要内容转载自【<a href="<?php echo $this->fields->copy_link;?>" data-toggle="tooltip" data-placement="top" title="文章来源 <?php echo $this->fields->copy_link;?>"><?php echo $this->fields->copy_author;?></a>】,仅用于学习和交流,若有侵权请邮件联系本站!</li>
<br />
<strong>本站联系:</strong><a href="<?php $this->options ->siteUrl(); ?>about.html"> 关于我 </a></li>
<HR style="border:3 double #ff0000" width="100%" color=#000000 SIZE=3>
</div>
<?php endif;?>
<!-- 文章版权说明结束-->在撰写文章时,特别是转载的文章,设置好转载作者和文章链接才可以切换到转载版权声明,不填写则视为原创文章;
我的基于Handsome主题使用方式&改写版本
Handsome主题的情况下需要在服务器编辑functions_mine.php文件(在网站根目录/usr/themes/handsome),搜索themeFields,将上述第一段代码放在//文章页面侧边栏缩略图上面}之前的位置。如图:

改变样式只需要将代码放进post.php文件即可,同样在网站根目录/usr/themes/handsome下。
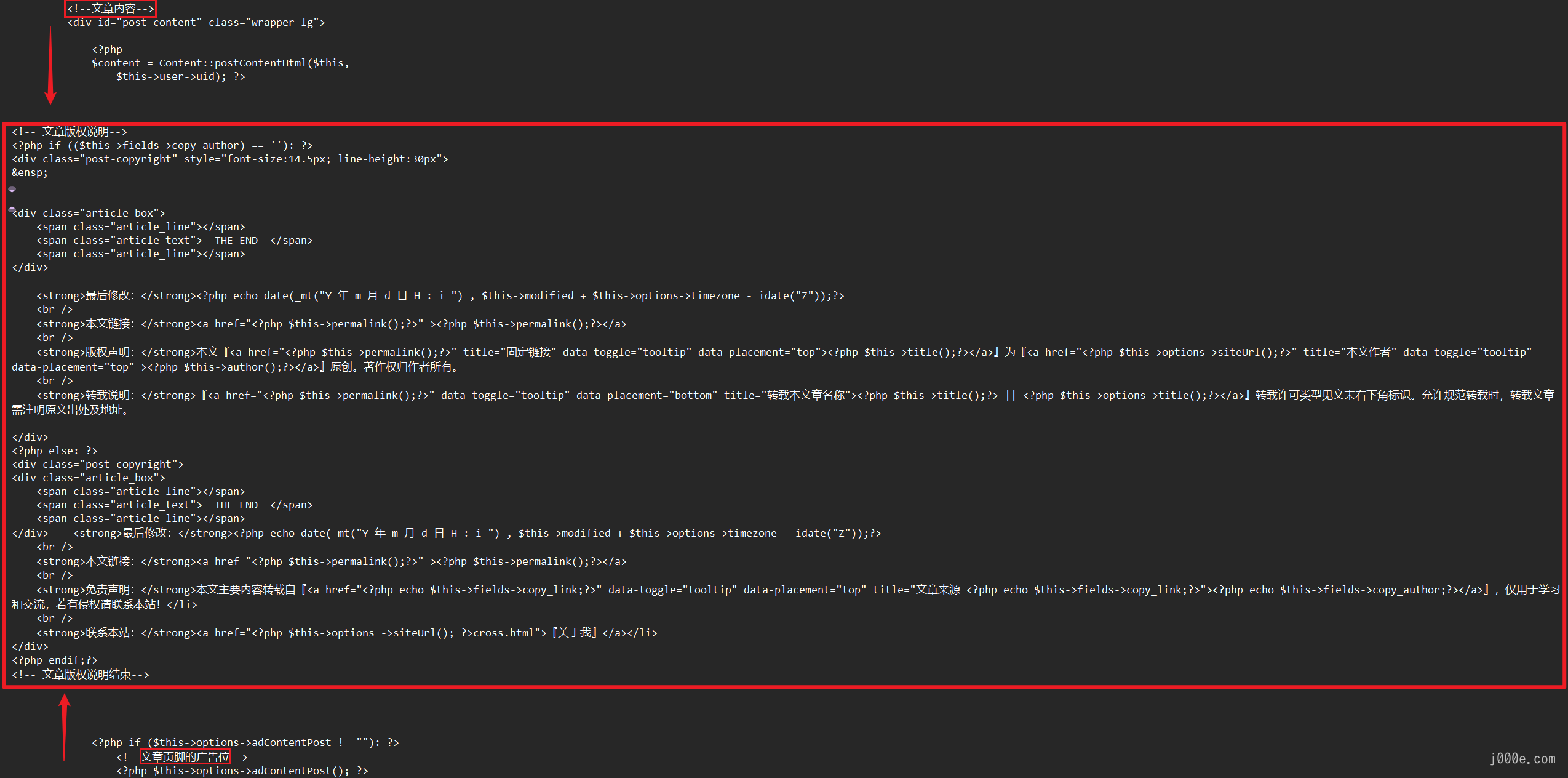
将代码放在文章页脚的广告位(搜索定位<?php if ($this->options->adContentPost != ""): ?>)之前,文章内容之后(搜索定位$this->user->uid); ?>),如图:

为了实现分割线中间有“THE END”,需要先在Handsome主题设置中的自定义CSS中添加如下一段:
/*文章版权说明自定义样式*/
.article_box{
display:flex;
align-items:center;
}
.article_line{
border-top:1px dotted ;
flex-grow:1;
}
.article_text{
margin:0 14px;
white-space:nowrap;
}说明:
- 之所以命名为
article_box是避免和主题本身box重名,article_line等同理,注意后面要修改的post.php中的代码也要使用同样的名。 flex自适应,center居中。dotted是点状线,改为solid则为实线,还可加#ccc等颜色代码如border-top:1px solid #000;,px为粗细,单位为像素。nowrap防止文本换行显示,这样只显示在一样。
接下来修改post.php文件。
我的版本:
<!-- 文章版权说明-->
<?php if (($this->fields->copy_author) == ''): ?>
<div class="post-copyright" style="font-size:14.5px; line-height:30px">
 
<div class="article_box">
<span class="article_line"></span>
<span class="article_text"> THE END </span>
<span class="article_line"></span>
</div>
<strong>最后修改:</strong><?php echo date(_mt("Y 年 m 月 d 日 H : i ") , $this->modified + $this->options->timezone - idate("Z"));?>
<br />
<strong>本文链接:</strong><a href="<?php $this->permalink();?>" ><?php $this->permalink();?></a>
<br />
<strong>版权声明:</strong>本文『<a href="<?php $this->permalink();?>" title="固定链接" data-toggle="tooltip" data-placement="top"><?php $this->title();?></a>』为『<a href="<?php $this->options->siteUrl();?>" title="本文作者" data-toggle="tooltip" data-placement="top" ><?php $this->author();?></a>』原创。著作权归作者所有。
<br />
<strong>转载说明:</strong>『<a href="<?php $this->permalink();?>" data-toggle="tooltip" data-placement="bottom" title="转载本文章名称"><?php $this->title();?> || <?php $this->options->title();?></a>』转载许可类型见文末右下角标识。允许规范转载时,转载文章需注明原文出处及地址。
</div>
<?php else: ?>
<div class="post-copyright">
<div class="article_box">
<span class="article_line"></span>
<span class="article_text"> THE END </span>
<span class="article_line"></span>
</div> <strong>最后修改:</strong><?php echo date(_mt("Y 年 m 月 d 日 H : i ") , $this->modified + $this->options->timezone - idate("Z"));?>
<br />
<strong>本文链接:</strong><a href="<?php $this->permalink();?>" ><?php $this->permalink();?></a>
<br />
<strong>免责声明:</strong>本文主要内容转载自『<a href="<?php echo $this->fields->copy_link;?>" data-toggle="tooltip" data-placement="top" title="文章来源 <?php echo $this->fields->copy_link;?>"><?php echo $this->fields->copy_author;?></a>』,仅用于学习和交流,若有侵权请联系本站!</li>
<br />
<strong>联系本站:</strong><a href="<?php $this->options ->siteUrl(); ?>cross.html">『关于我』</a></li>
</div>
<?php endif;?>
<!-- 文章版权说明结束-->说明:
- 删除源码的4处分割线
<HR style="border:3 double #ff0000" width="100%" color=#ff0000 SIZE=3> - 使用自己定义的分割线样式,在源码原创和转载两个模式的原第一个分割线位置加入:
<div class="article_box">
<span class="article_line"></span>
<span class="article_text"> THE END </span>
<span class="article_line"></span>
</div>- 将时间变为24H制,将源码中所有
date(_mt("Y 年 m 月 d 日 h : i A")中的小写h(12H制)改为大写H(24H制)并删除结尾的A(会显示AM/PM),即date(_mt("Y 年 m 月 d 日 H : i ")
方法二:单一原创模式
编辑post.php ,在路网站根目录/usr/themes/handsome/post.php ,将代码放在文章页脚的广告位(搜索定位<?php if ($this->options->adContentPost != ""): ?>)之前,文章内容之后(搜索定位$this->user->uid); ?>):
<!--版权信息&正文结束分割线-->
<div class="cutline">
<span><a style="color:#F17B8F; border-bottom: 0px solid #999!important;"> 正文到此结束 </a></span>
</div>
<ul class="post-copyright">
<li class="post-copyright-author"><strong>本文作者:</strong><?php $this->author(); ?></li>
<li class="post-copyright-link"><strong>本文链接:</strong><a href="<?php $this->permalink() ?>" title="<?php $this->title() ?>"><?php $this->permalink() ?></a></li>
<li class="post-copyright-license"><strong>版权声明:</strong>本博客所有文章除特别声明外,均默认采用<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh" target="_blank" rel="noopener" title="CC BY-NC-SA 4.0 "><strong> CC BY-NC-SA 4.0 </strong></a> 许可协议。</li>
</ul>在Handsome主题设置外观 -> 开发者设置 -> 自定义CSS 对话框中加入以下代码:
/*版权信息&正文结束分割线 CSS*/
.cutline {
border-top: 1px dotted #ccc;
height: 1px;
margin: 20px 0;
text-align: center;
width: 100%;
}
.cutline span {
background-color: rgb(236, 237, 238);
border: 1px solid #d6d6d6;
font: 12px Arial,Microsoft JhengHei;
padding: 2px 4px;
position: relative;
top: -10px;
}
.post-copyright {
font-size: 13px;
margin: 8px 0;
padding: 10px;
border-left: 4px solid #ff5252;
background-color: rgba(220, 220, 220, 0.1);
list-style: none;
word-break: break-all;
position: relative;
overflow: hidden;
}
.post-copyright li {
display: list-item;
text-align: -webkit-match-parent;
}
.post-copyright a {
color: rgba(0, 120, 231, 1);
text-decoration: none;
transition: color .1s;
}方式三:插件
https://github.com/Yves-X/Copyright-for-Typecho
使用方法:
# Initailly open the root document of your Typecho, then
cd usr/plugins/
git clone https://github.com/Yves-X/Copyright-for-Typecho.git
mv Copyright-for-Typecho Copyright你在插件管理中看到的设置项为全局设置,你也可以通过自定义字段,对单个文章/独立页面进行特定设置。
当然,特定设置的优先级始终高于全局设置。
你可以使用的字段有:
| 字段 | 类型 | 说明 | 示例 |
|---|---|---|---|
| switch | 整数 | 版权信息的开关 | 1 |
| author | 字符 | 版权作者姓名 | Yves X |
| url | 字符 | 原(本)文链接* | https://github.com/Yves-X/Copyright-for-Typecho |
| notice | 字符 | 版权声明 | 转载时须注明出处及本声明 |
你可以把任意字段的值设定为整数0来关闭它。
- 当你的文章为转载时,可以用这个字段来设置原文链接。当你的文章为原创时,如果该项显示开启,插件将直接输出当前页链接。