引言:为什么选择这套技术栈
PicGo
选择工具的原则:
- 有长期更新维护
- 是较为通用和热门的方案
- 有较多文档和教程支持
- 工作流,自动化完成:输入图片->压缩->格式转换->加水印->重命名->上传图床->直链复制到剪贴板
这次翻新博客之初,本想使用Typech配套的一些第三方插件来实现图片的压缩和图床自动化,比如UploadGithubForTypecho和 GithubFile等,但是这些插件年久失修,已经无法在新版本Typecho使用了,于是PicGo+Github+jsDelivr这套更加通用成熟的方法便成为了我的首选.
PicGo算是目前最知名,最强大,有稳定更新和维护,有众多文档教程的图床工具了,完美满足我的需求,它的功能在下面单独详细写出.
Github
至于图床的选择,我的原则是:
- 不需要备案
- 是大厂,能长期稳定存在
- 尽量低费用或者免费
国内的服务商需要备案而且会产生开销,主要是备案这点无法接受,国外又怕图床不稳定,跑路等情况,经历过新浪图床防盗链的重创后,我的图片就都存在了GitHub中, GitHub的强大背景让人放心,唯一不太值得担心却不得不考虑的就是如果有一天中美局势紧张,GitHub会封禁中国用户,因为它有封禁克里米亚和俄罗斯账户的历史,而且不知道它如何评判一个用户是不是来自中国,暂且不管这些罢.
jsDelivr
要不要套jsDelivr是我考虑了很久的问题,纠结的最原因是
- jsDelivr官方声明了不要用作图床
- jsDelivr于去年失去了大陆的备案
最终还是选择了的原因是:
- jsDelivr能在大陆访问,而raw.githubusercontent.com在大陆压根无法访问
- 速度比raw.githubusercontent.com快得多不管在墙内还是墙外
- 和Github兼容好,两者链接互相转换方便
- 使用jsDelivr无需任何客户端操作,换个链接就行
- 免费
撤出了大陆,虽说不是彻底墙掉了,但是访问速度差了很多,但是思来想去,我这个博客是给自己看的,不是给大陆人看的,所以墙与不墙,从大陆访问速度如何,不是需要考虑的主要因素.后经测试,raw.githubusercontent.com在大陆有很多省份被墙,而cdn.jsdelivr.net在大陆是能访问的,加上jsDelivr速度确实比Github快得多,而且就算以后jsDelivr不提供图片支持了,通过数据库批量替换链接还是能换回raw.githubusercontent.com,最终我还是选择套上jsDelivr,后来我还把站内的新旧所有图片和主题静态资源都套上了jsDelivr,速度有了质的飞跃,这部分翻新的事再开一篇新文章吧.
新建Github仓库作为图床
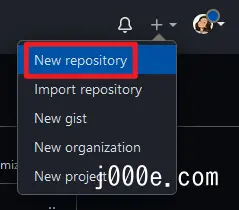
在右上角"+"按钮处新建仓库
填上仓库名字然后创建就可以了,默认是Public仓库,也必须是Public,私有库没有直链.
到此已经可以用了.
个人经验和习惯
- 我在新创建的仓库中创建了其他branch作为图床,然后设置中把空分支设为default,使得打开仓库时不会直接显示所有文件,寄希望于不太懂的人看到什么也没有会离开吧,关于如何创建分支可以参考在GitHub 上创建或删除分支,jsDelivr也支持从不同分支取文件.
- 我还会使用Github Desktop,方便可视化管理仓库文件.
- 可以新建个文件夹存图片,嵌套多层也可以,需要注意的是新建一个文件夹后,里面需要至少有一个非空文件才能commit,可以新建一个txt里面随便写个1即可.
如何手动提取直链
存一个图片后,commit并push origin,在网页上点开这个图,右键图片并"新建标签页打开图像",这时新开标签页的url便是直链.
PicGo使用方法
安装PicGo和Node.js
PicGo Github
PicGo 文档
PicGo 插件库
Node.js 官网
Node.js作为后续安装PicGo插件的依赖环境需要先装好.
获取Github Personal Access Token
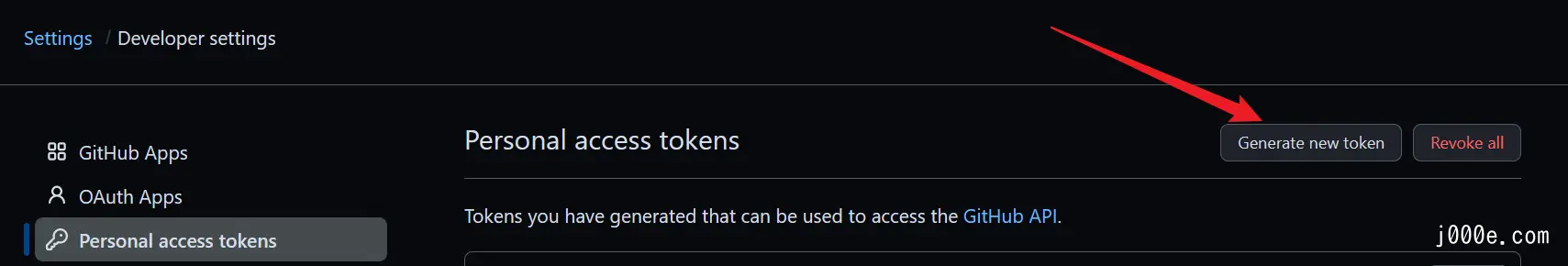
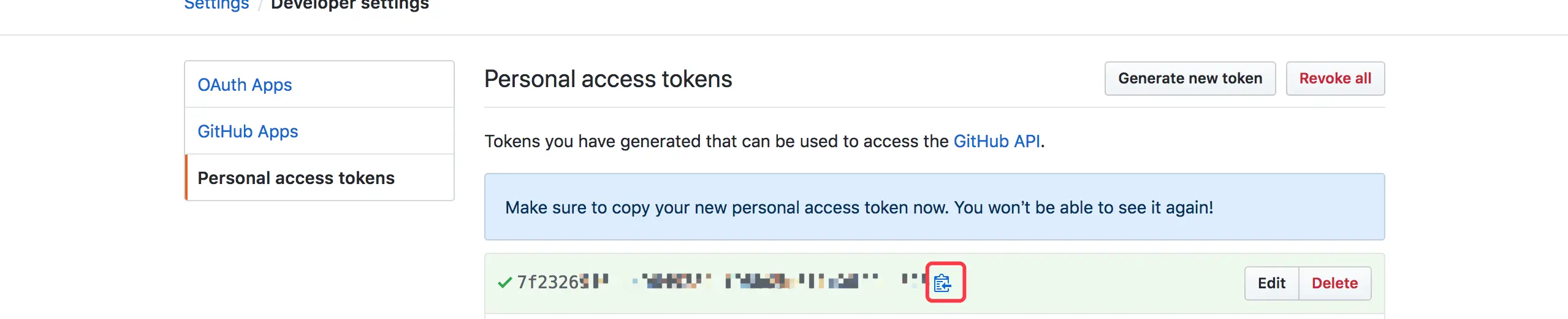
在https://github.com/settings/tokens 点Generate new token
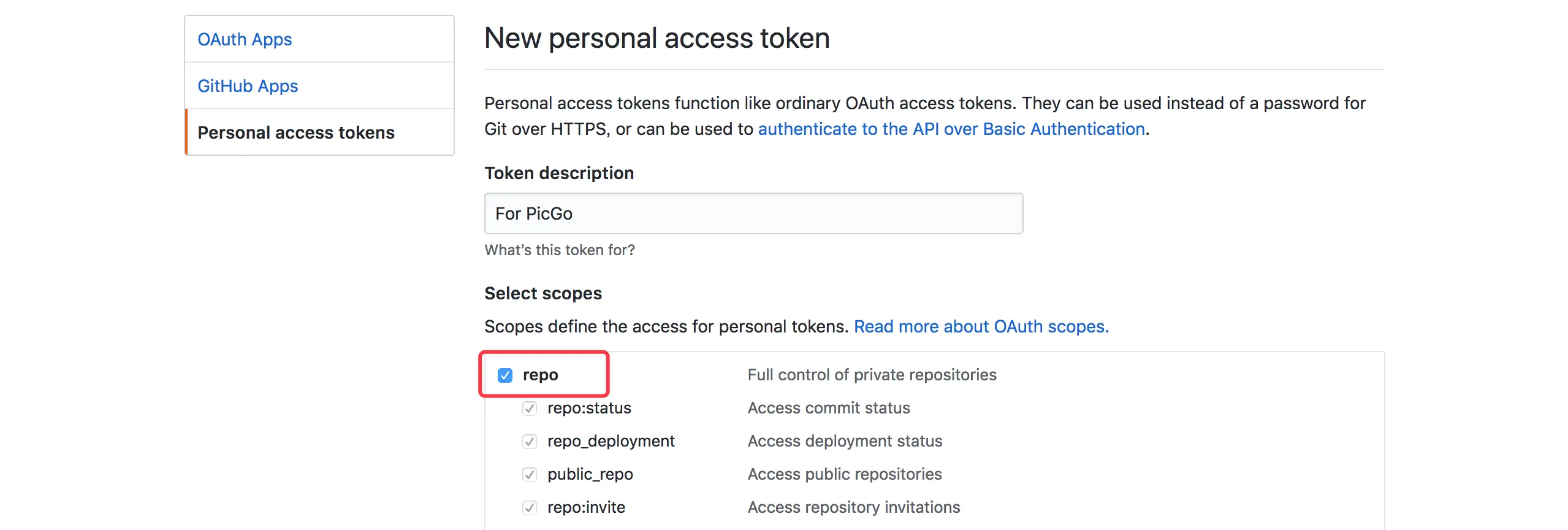
把repo的勾打上即可,然后翻到页面最底部,点击Generate token的绿色按钮生成token.
这个token生成后只会显示一次,要把这个token复制一下存好备用.
配置PicGo
PicGo设置

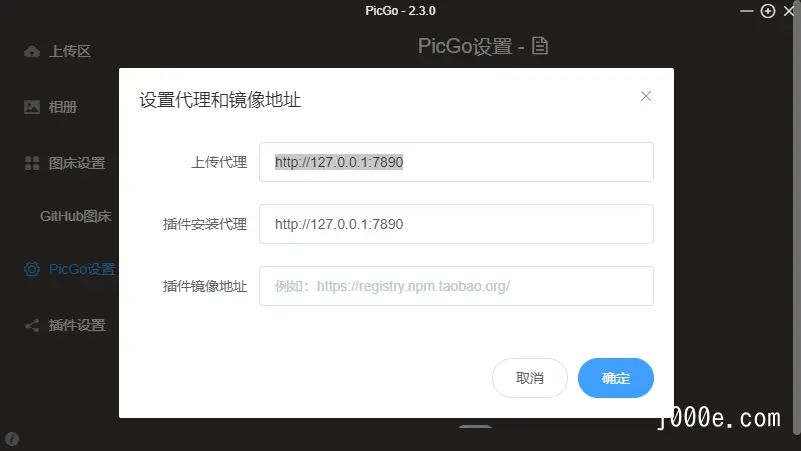
在PicGo设置中对如下项做更改,其余不动:设置代理和镜像地址:上传代理和插件安装代理都填写http://127.0.0.1:7890
这样上传Github和安装插件时走Clash.
设置Server:关闭
打开貌似会影响上传Github成功率,并且关闭没发现任何影响.
其余开关如下图,两个重命名根据需求选择开关,使用中发现再装了后面的插件后,即使这里不开时间戳重命名,也会被以时间戳重命名,关掉插件又会恢复,所以插件决定了时间戳重命名.

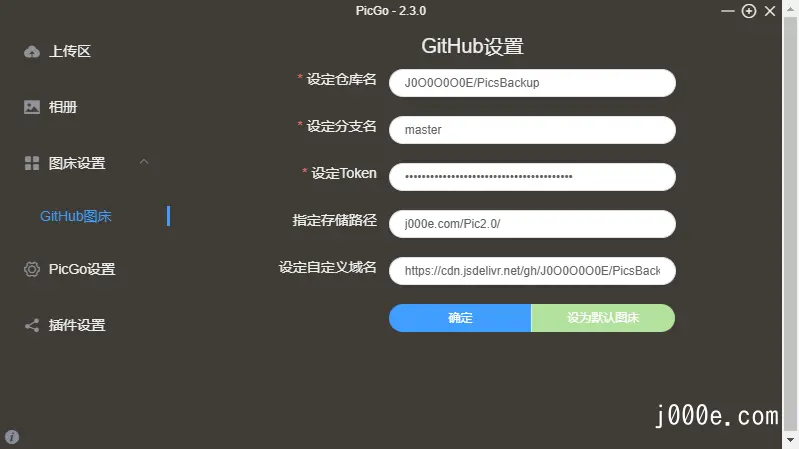
图床设置-Github图床
设定仓库名:Github用户名/仓库名,注意最后没有/,如J0O0O0O0E/PicsBackup设定分支名:分支名,如master,设定Token:token指定存储路径:文件夹1/文件夹2/,注意最后有/,如j000e.com/Pic2.0/设定自定义域名:https://cdn.jsdelivr.net/gh/Github用户名/仓库名@分支名,注意最后没有/,如https://cdn.jsdelivr.net/gh/J0O0O0O0E/PicsBackup@master
要把不同的图片上传到不同的文件夹里,每次只需要改一下指定存储路径就可以了.
插件设置
在插件设置中的搜索框中一次搜索compress和watermark并安装这两个插件即可.
compress-压缩,转webp
picgo-plugin-compress
点右下角的齿轮并配置plugin,
三个选择
- tinypng 无损压缩,需要上传到 tinypng
- imagemin 压缩过程不需要经过网络,但是图片会有损耗
- image2webp 本地有损压缩,支持 GIF 格式有损压缩 注意:有些图床(比如 sm.ms)不支持 webp 图片格式,会上传失败
我的选择是imagemin_webp,原因有二
- 可以将任意图片格式输出为webp,webp体积小网站加载快,而且目前没有能专门实现转webp的PicGo插件
- 压缩速度快,相比tinypng需要调用api远程压缩需要等一段时间,imagemin在本地压缩,速度非常快
最后在右下角齿轮点启用transformer-compress.
Tinypng的api可以在https://tinypng.com/developers 通过邮箱申请,每个免费api每月有限额,插件支持多个api共用.
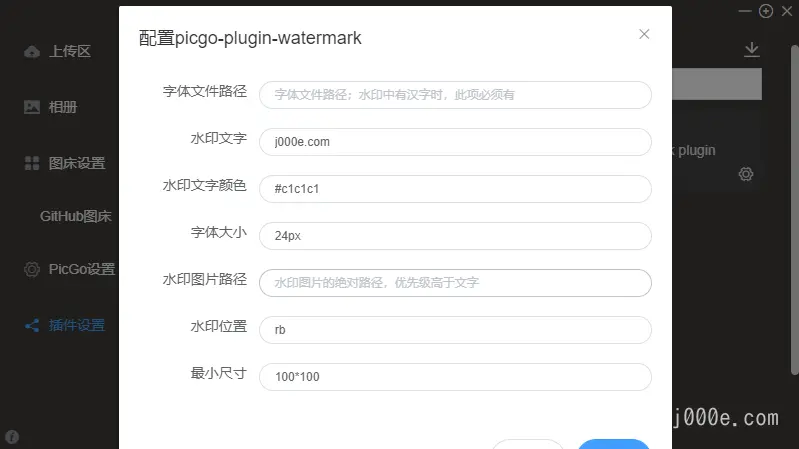
watermark-水印
picgo-plugin-watermarkfontFamily
字体文件路径。E.g./Users/fonts/Arial-Unicode-MS.ttf。
默认只支持英文水印,中文支持需要自行导入中文字体文件。
text
水印文字。E.g.hello world
textColor
水印文字的颜色,支持rgb和hex格式。E.g.rgb(178,178,178)、#b2b2b2
fontSize
字体大小,默认14
image
水印图片路径。E.g./Users/watermark.png,优先级大于文字
position
位置,默认rb
export enum PositionType {
lt = "left-top",
ct = "center-top",
rt = "right-top",
lm = "left-middle",
cm = "center-middle",
rm = "right-middle",
lb = "left-bottom",
cb = "center-bottom",
rb = "right-bottom"
}minSize
原图最小尺寸,小于这一尺寸不添加水印。E.g.200*200。
高度或宽度任何一个小于限制,都会触发